Wir haben Webseiten, sie funktionieren im Browser. Mit JavaScript und CSS können diese Webseiten genauso gut aussehen und funktionieren wie Anwendungen auf einem Computer – mit einer Schnittstelle, Interaktivität, Datenspeicherung usw.. Und es gibt die Anwendungen selbst: Sie arbeiten auf Computern ohne Browser.
“Warum nicht kombinieren? – dachten die Entwickler. “Lassen Sie Anwendungen aus dem Web auf Computern als Desktop-Anwendungen live laufen!” So erschien Electron.

Electron ist ein Framework, mit dem Sie webbasierte Anwendungen für Desktop-Betriebssysteme erstellen können. Es basiert auf der Chromium Node.js Page Display Library, die die Möglichkeiten von JavaScript erweitert. Als Ergebnis erhalten wir von einer HTML-Seite mit Hilfe von Electron eine fertige Anwendung, die von selbst funktioniert.
Basierend auf Electron, zum Beispiel, wird VSCode gebaut – eines der beliebtesten Werkzeuge vieler Programmierer. Wenn Sie nicht wissen, was es ist – lesen Sie unseren Bericht über Entwicklungswerkzeuge. Sogar auf Electron haben wir eine neue Version von Skype und den Desktop-Client von WordPress gesammelt.
In diesem Artikel werden wir ein Programm aus unserem Passwortgenerator zusammenstellen.
Warnung Dieser Artikel ist für diejenigen gedacht, die absolut keine Erfahrung in der Entwicklung und Montage von Programmen haben. Alle im Artikel aufgeführten Beispiele und Codes zielen darauf ab, ihre erste Anwendung so schnell wie möglich zu erstellen und sind aus Sicht der Entwickler wahrscheinlich nicht optimal geschrieben. Aber wir werden die Korrektheit aus Gründen der Einfachheit opfern, und wir schämen uns nicht.
Wir werden auch alle Beispiele unter Windows zeigen. Für den Poppy lesen Sie die Dokumentation – alles wird fast gleich sein, aber mit einigen Nuancen.
Installieren Sie Node.js
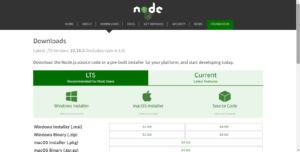
Gehen Sie zu nodejs.org/de/download/ und wählen Sie Ihr Betriebssystem aus. Das Herunterladen und Installieren der Distribution dauert ca. 5 Minuten. Infolgedessen werden mehrere neue Programme auf Ihrem Computer angezeigt, darunter die Befehlszeile Node.js – Node.js. Darin werden wir unseren Generator weiter montieren.

Die Wahl einer Plattform für die Installation
Node.js enthält auch npm, einen Paketmanager, der uns beim Aufbau helfen wird. Ein Paket ist ein kleines Hilfsprogramm, auf das Sie von Ihrem Hauptprogramm aus zugreifen können, um Hilfe in einigen Angelegenheiten zu erhalten. Wenn wir ein Paket benötigen, das sich noch nicht auf dem Computer befindet, können Sie es mit dem Befehl npm install <package name> installieren. Wir werden es in unserem Projekt mehrfach verwenden.
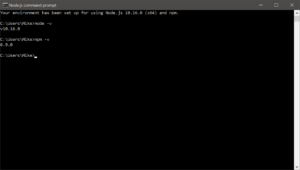
Um sicherzustellen, dass alles korrekt installiert ist, öffnen Sie die Eingabeaufforderung Node.js und führen Sie die folgenden Befehle aus:
node -v (Dieser Befehl sollte die aktuelle Version von Node.js drucken) npm -v (Dieser Befehl sollte die aktuelle Version des npm Paketmanagers drucken)
Geben Sie einfach diese Befehle in das Programm ein und drücken Sie die Eingabetaste:

Die Verifizierung war erfolgreich – alle Versionen auf dem Bildschirm
Elektronen installieren
Führen Sie dazu den folgenden Befehl aus:
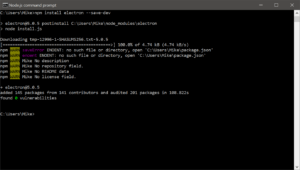
npm install electron -- save-dev
Es wird Electron installieren und alle notwendigen Dateien auf den Computer herunterladen, um sie nicht jedes Mal aus dem Netzwerk herunterzuladen.

Nach der Installation von Electron auf dem Computer wurden 145 Pakete hinzugefügt, von denen einige im Projekt verwendet werden sollen.
Vorbereiten Sie den Projektordner
Die einfachste Elektronenanwendung wird diese Ordnerstruktur haben:
app_name/
├── package.json
├─── main.js
└── index.html
Das bedeutet, dass wir einen Ordner mit dem Namen des Programms haben sollten, in dem sich die drei Dateien befinden. Package.json ist verantwortlich dafür, wie Electron unser Projekt zusammenstellt, main.js – ein Skript, das das Anwendungsfenster öffnet, einige Parameter und einige Eventhandler definiert, und index.html – das ist unsere Datei mit dem Generator, nur unter einem anderen Namen.
Erstellen Sie einen Gen-Ordner im Stammverzeichnis von Laufwerk C und füllen Sie ihn vorerst mit leeren drei Dateien. Wie man diese Dateien ausfüllt – siehe unten.
Füllpaket.json
Kopieren Sie diesen Code, fügen Sie ihn in einen beliebigen Texteditor ein und speichern Sie die Datei als package.json. Du kannst dich vorerst nicht in den Inhalt einarbeiten.
Sprache: JSON
{
" Name": " Elektronen-App",
" Version": "1.0.0",
" Beschreibung": "",
"Haupt": "main.js",
"DevDependencies": {
" Browser-Fenster": "^0.4.0",
" Elektron": "^5.0.5",
"Elektronen-Verpackungsgerät": "^14.0.0",
"Elektronen-vorgefertigt": "^0.35.2",
"Elektronen-Vorbau-Kompilierung": "^4.0.0",
"os": "^0.1.1",
" Paket": "^1.0.1"
} ,
" Skripte": {
"Start": " Elektron main.js"
} ,
" Autor": "",
" Lizenz": " ISC"
}Wir füllen main.js
Wir tun dasselbe – kopieren Sie den Code, fügen Sie ihn ein und speichern Sie ihn als main.js-Datei im Gen-Ordner.
Sprache: JavaScript
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
lassen Sie mainWindow;
app.on('window-allclosed', function() {) {
if (process.platform != 'darwin') {
app.quit();
}
});
app.on('ready', function() {) {
mainWindow = neues BrowserWindow({Breite: 1000, Höhe: 625});
mainWindow.loadURL('file://' + __dirname + '/index.html');
mainWindow.on('geschlossen', function() {) {
mainWindow = null;
});
}));Kopieren Sie den Generator in den Projektordner
Das Schöne an Electron ist, dass, wenn Sie ein Projekt haben – eine HTML-Seite, dann müssen Sie es nur in den Projektordner kopieren und in index.html umbenennen. Also lass es uns tun.
Infolgedessen haben wir in unserem Ordner alle drei Dateien, die für die Montage benötigt werden. Sie können mit dem Hauptteil fortfahren.
Installieren Sie Module
Wir benötigen zwei Module: eines ist für das Browserfenster verantwortlich, in dem unser Programm funktioniert, und das andere für den Kollektor, der alle Dateien in einer ausführbaren Offline-Datei sammelt.
Beide Module werden auf die gleiche Weise installiert – auf der Befehlszeile von Node.js werden wir wiederum Folgendes tun:
npm Browser-Fenster installieren -- save-dev npm installieren elektronenpacker -g
Die Anwendung zusammenstellen
Ohne die Befehlszeile von Node.js zu verlassen, gehen wir in den Projektordner. Um zu einer höheren Ordnerebene zu gelangen, verwenden Sie den Befehl
cd ..
Und um in den gewünschten Ordner zu gelangen, benötigen Sie diesen Befehl:
cd Ordnername_name
Wenn alles richtig gemacht wird, dann beginnt die Befehlszeile wie folgt: mit: \ gen>
Aktualisieren Sie nun alle Abhängigkeiten im Projekt. Das bedeutet, dass Electron in den Projektordner geht, sich alle Dateien ansieht und sicherstellt, dass wir genug haben. Wenn nicht genug – sagen Sie Ihnen genau, was und wo Sie es bekommen können.
npm install
Es bleibt, alles mit dem Befehl in einer Datei zu sammeln:
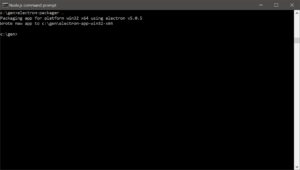
electron-packager
Hier ist, was sie tun wird:
- wird verstehen, dass sich das Projekt im aktuellen Ordner befindet;
- übernehmen Sie den Namen des Programms und die Versionsnummer aus der Datei package.json;
- wird verstehen, auf welchem Betriebssystem und welcher Architektur die Befehlszeile läuft, und ein Programm für das gleiche System erstellen;
- sammelt alle Dateien in einer, die wir benötigen;
Wir gehen in diesen Ordner, finden die Datei electron-app.exe, starten sie – alles funktioniert!
Was kommt als nächstes
Wenn Sie Ihre Programme auf diese Weise erstellen möchten, lesen Sie die Projektdokumentation: electronjs.org/docs.
Electron ist nicht das einzige Framework, das dies tun kann, es gibt immer noch NW.js. Es unterscheidet sich leicht von Electron, aber das Prinzip ihrer Arbeit ist ähnlich.